Note: This blog was originally published on 11th September 2022 and updated on 17th March 2023.
Quick Summary:
React Native is an open-source framework for mobile app development that offers many benefits. It provides a native look and feel for both iOS and Android platforms, making it ideal for creating high-quality apps. It is easy for web developers to transition to mobile app development with React Native, and it offers faster development times and reduced costs. React Native also delivers better performance and stability than other cross-platform frameworks, thanks to its use of native components.
Introduction:
React native is gaining popularity, community support and more market shares. Also, it is getting easier to develop brilliant apps using this framework. But, the reason why React Native is gaining popularity is that the platform caters to both iOS and Android development for mobile developers; this means you can code an app in JavaScript once and use it for both platforms (Android and iOS).
In addition, react Native framework fills the gap between making new profits and focusing on a wide marketplace.
But there are other cross-platform frameworks available in the market. So, why are we stressing React Native? Let’s find out!
Key Takeaways
- React Native is an open-source framework for mobile app development.
- It provides a native look and feel for iOS and Android platforms.
- It is easy for web developers to transition to mobile app development with React Native.
- React Native offers faster development times and reduced costs.
- It delivers better performance and stability than other cross-platform frameworks.
- It has extensive support from the community with many libraries and tools available.
The Rise of React Native Apps
Let’s take a look back at the rise of react-native applications. It all started with the deep regret of Mark Zuckerburg, the CEO of Facebook 2012, saying, "The biggest mistake we made as a company was betting too much on HTML5 as opposed to native”.
As promised, the company introduced the React-native framework in 2015. During the initial release, companies could only develop applications for the iOS platform. But gradually, the company extended the support of react native applications for Android as well.
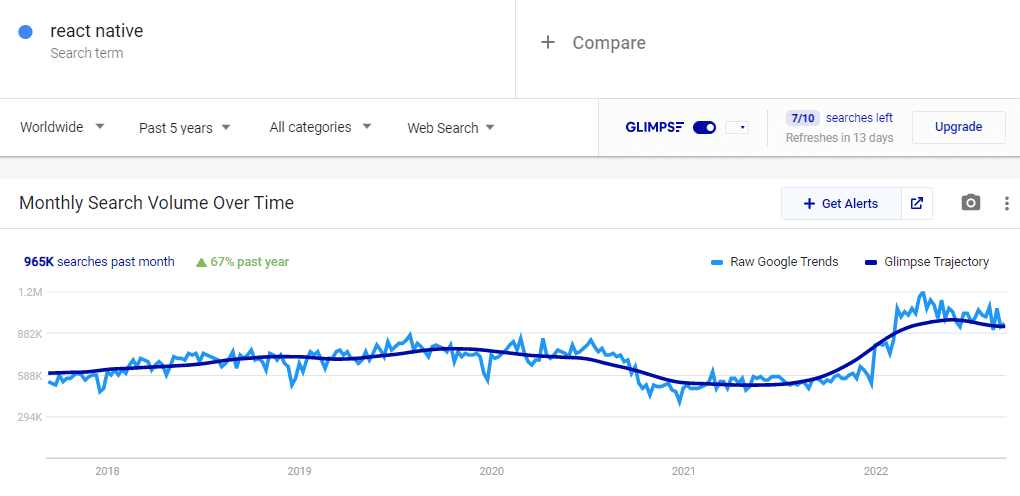
React Native’s Market Share
The difference between React Native and all other frameworks' popularity is huge. Here’s a glimpse according to the google trends:

- React Native is an open-source framework with one of the largest support communities. Unlike typical hybrid applications, this new framework targets mobile platforms.
- Based on the JavaScript library, React Native allows you to create a single javascript codebase that will work on different mobile devices (iOS, Android & Windows).
- Based on the bi-annual Developer Economics survey, more than 9.7M developers use JavaScript. One more report justifies the above statement.
Recommended Read: 15 Advantages of ReactJS for Application Development
Cross-Platform Development
The difficulty to develop the back-end that will work for different operating systems brought forward the idea of hybrid apps. The alternative was to develop a separate code for different operating systems. But this alternative was a time-consuming & expensive approach. Therefore, a large chunk of entrepreneurs started using hybrid apps.
Although React Native was originally introduced for iOS, having amazing abilities and features, Facebook created its support for Android.
Due to the advancement in the framework, it is now easy to embed native code to impart platform-specific authenticity. This further reduces the development cost and time to a considerable amount.

According to the aforementioned, there are instances where you have to be platform-specific, like design implications are different on iOS and Android. React Native offers a solution to this problem as well.
It provides platform modules and specific file extensions. The module can detect the operating system supporting the app that defines platform-specific implementations. With platform-specific file extensions, React picks the right file based on the OS on which the app is running.
Recommended Read: Angular vs React vs Vue
Benefits of using this Approach:
- It is cost-effective.
- The code is reusable.
- Easy access to plugins.
- Rapid development.
- Ideal for prototyping.
The above advantages of cross-platform development make it an ideal approach for mobile app development. However, it also leads to confusion. It’s because there are numerous platforms available that offer a seamless development experience.
What do you think a user might expect from a mobile app? The answer is an excellent, personalized experience & real-time information.
Nowadays, it’s not easy but possible to impress users. You just need a mobile application that is performance-driven & cost-effective. Therefore, startups consider this programming language and hire react native developers on top priority.
React Native Applications offer seamless user experience & performance like native apps. Furthermore, it is easy to learn & allows react programmers to release updates instantly without entering the app stores.
In fact, it’s modular & intuitive user interface makes it easy for the developers to transform web apps into mobile apps.
For all the above reasons, it is also an ideal solution for developing MVP. But many entrepreneurs & mobile app developers might be looking for comparisons like ‘Ionic vs React Native’, ‘React-Native vs Xamarin’ or ‘React Native vs Phone Gap’.
So, here’s a quick comparison of all the four platforms:
| Parameters | React Native | Ionic | Xamarin | PhoneGap |
| Purpose | Learn Once, Write Anywhere | Write Once, Run Anywhere | Write Once, Run Anywhere | Write Once, Run Anywhere |
| Owner | Drifty | Microsoft | Adobe Sytems | |
| Language Stack | React.js & JavaScript | HTML, CSS, JavaScript, AngularJs, TypeScript | C# | HTML, CSS, JavaScript |
| Performance | Native Experience | Slow in comparison to React Native | Performance is stable. | Slower in comparison to others. |
| GitHub Stars | 75K | 37K | 3K | 4K |
| Testing | Real Mobile Devices or Emulator Required | By using any browser, you can test the code. | Testing can be done using Mobile Apps. | Testing can be done using browsers, mobile devices or emulators. |
| Hardware Compatibility | React Native itself is capable. | Apache Cordova is used. | SDK Kit is required. | It doesn’t offer much control over hardware. Therefore, apps might become slower with frequent render updates. |
| Reusability | The platform-specific code needs to be changed. | Optimum Reusability of Code. | It allows you to reuse 95% of the code. | You can reuse existing native libraries. |
What Does React Native Solve?
Advocating the learn once, write everywhere method, React Native successfully solved core issues which were prevalent before the launch, which include:
- Iteration period
- Imperative programming
- Differences in codebase
What Makes React Native a Better Choice Compared to Other Platforms?
Since its launch, React Native has surprised every tech enthusiast in the mobile app industry. Because this programming language fulfilled the purpose of its development, i.e. to overcome the limitations imposed by the hybrid apps.
1. Cost-effective
Money is an important factor when planning to build an app for a startup.
If you want to create a mobile app for iOS and Android but have a tight budget, then a cross-platform mobile app is the right approach. These apps are budget-friendly, as you only need to hire developers for a single technology.
2. Time to Market
The app’s success depends on time-to-market. This represents the total time it takes for a product to move from conception to market launch. If you are planning to enter the mobile app market early, the cross-platform framework is the right approach.
While building two platforms simultaneously, you can capture a large user base from both markets.
3. Post Launch Upgrades
If you have a different upgrade plan after launching the first version of the mobile app, a native development experience is the best fit for your business. It will certainly cost more as going native makes it easier to manage the frequent updates.
When you don’t anticipate post-launch upgrades, native app development is a less valuable investment.
4. Instant Live Updates
With the extensive use of JavaScript, developers can push the updates directly to the user’s phone and not via the app update cycle.
Users enjoy this up-to-date version. Moreover, the complete procedure is streamlined and simple. Mostly, Microsoft’s live update service CodePush SDK is integrated with the React Native app to push notifications to the app.
5. Apps Built-in React Native are Faster
React Native allows the app development using JavaScript-based declaration programming models resulting in a cleaner, simpler, and easy-to-understand code. The framework builds highly responsive and fluid mobile UI, owning asynchronous JavaScript interactions with the native environment.
This results in lower app load time compared to a typical hybrid app.
6. Write Once and Use Everywhere Code
By far this is the best feature. The code written in React Native works on almost every mobile platform. Including iOS, Android, Windows, etc. There is no need to write code on Swift for iOS and Java for Android or C# for Windows. The applications are native, working on multiple platforms.
7. App Load Time Reduction
Today, performance is the only differentiating factor between popular and unpopular mobile apps. Reduction in the app load time is the biggest challenge faced by mobile app developers.
This issue is easy to resolve with React Native. This platform improves memory efficiency, list-view scrolling performance, app startup time, and UI responsiveness, thereby decreasing app load time.
Giants that Turned to React Native Development
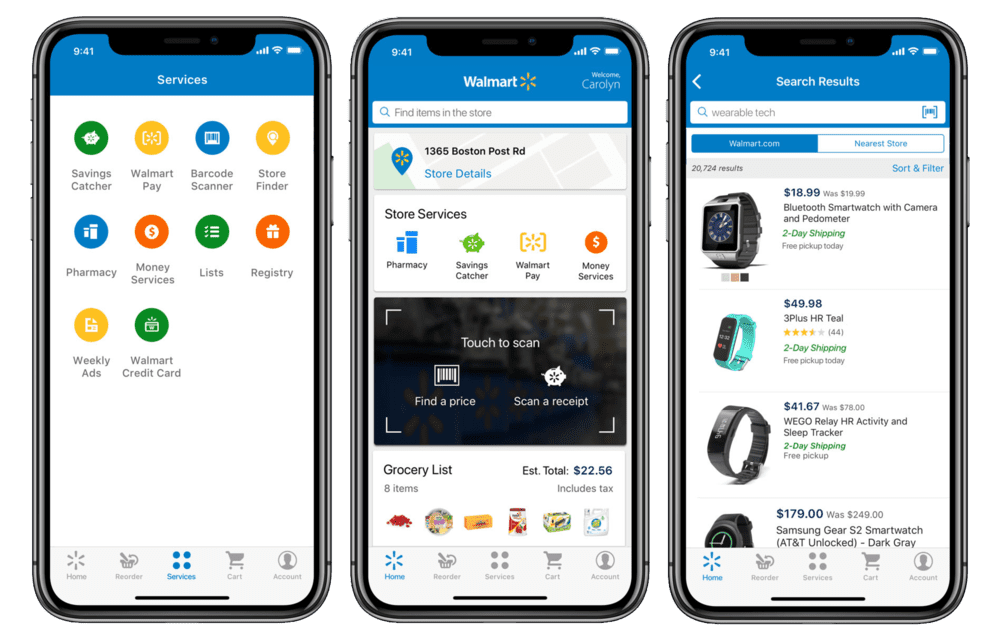
1. Walmart
 Image credit: Walmart
Image credit: Walmart
Walmart has proved to be its innovative attitude way to introducing Node.js in its stack. Years later, it was revised into React Native App Development platform.
Why did Walmart Choose React Native?
Walmart is striving to become the world’s largest online retailer. Having high expectations, the company wants to make a bold move involving high risk to gain a competitive advantage. They look for different ways to enhance ways to improve customer experience by trying new technologies.
Therefore, React Native offers great performance, nearly identical to native apps and seamless animations.
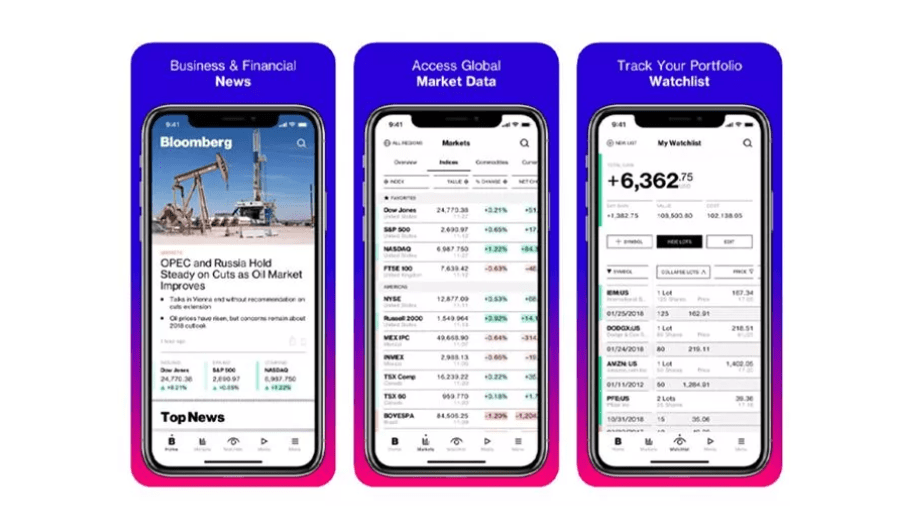
2. Bloomberg

Bloomberg’s new consumer mobile app for iOS and Android offers customers a streamlined, interactive experience with simple-to-access personalized content and more.
Why did Bloomberg Choose React Native?
The consumer mobile app was a huge endeavour because we had to transition the entire organization to React Native“ says Gabriel Lew, a senior application engineer at the Bloomberg office who led the development team’s effort.
React Native automates code refreshes while accelerating the release of new product features. The app instantly reloads rather than recompiling.
3. Instagram

Instagram accepted a challenge to integrate React Native into the existing native app starting from the simplest view. The Push notification view was implemented as the Web View: there was no need to build navigation infrastructure as UI was very simple.
Why did Instagram Choose React Native?
The Instagram development team stated that they substantially improved developer velocity. 85% to 99% code was shared between Android and iOS apps. The team delivers the app faster than they would have built native solutions.
Conclusion:
React Native has the highest performance among other frameworks. Apps with this technology have a native look and feel. Indeed, React Native is better & unique than other similar platforms.
It is an excellent framework that is easy to learn & offers good performance and has a user interface comparable to native apps. Moreover, some technology enthusiasts consider these apps the future of hybrid mobile apps.
All in all, it’s a win-win game for organizations that want to satisfy their customers with a tight budget. What else do you expect from a cost-efficient solution? Leave your thoughts in the comments section below!
Frequently Asked Questions [FAQs]
Q: What is React Native?
React Native is an open-source framework for mobile app development that allows developers to write code once and use it across multiple platforms, such as iOS and Android.
Q: Why React Native is best?
React Native is best for mobile app development due to its ability to provide a native look and feel, faster development times, reduced costs, better performance and stability, and extensive community support.
Q: What platforms are similar to React Native?
Some platforms similar to React Native include Xamarin, Cordova, Ionic, Flutter, and NativeScript.
Q: Is React Native suitable for large-scale enterprise apps?
React Native is suitable for large-scale enterprise apps because it offers many benefits such as faster development times, reduced costs, and better performance and stability compared to traditional native app development.






