Quick Summary: Angular JS, being an open source front-end framework, has brought plenty of advantages along, out of which a few are categorized as feature-based and others are open ones. Read on to get all the information about it.
Angular JS is a JavaScript-based Open Source front-end Model View Controller (MVC) framework created by Misko Hevery and managed by Google.
Since its inception in 2012, Angular JS has played a considerable role in application and web development. In a very short time, it has become a topmost choice for developers due to its versatility, feature-rich attractive websites, and the advantages of Angular JS.
Angular has gained popularity in a really short span of time. Do you know that it is still shining in the digital landscape?
Well, yes! The graph below shares Angular’s market position: It is still used by high-traffic sites.
But have you ever considered what has made it a topmost choice for front-end developers? Why are developers frequently counting on it, what are the advantages of Angular JS, and how has it gained so much popularity?
Read on to understand the reasons behind its popularity.
Key Takeaways
- Angular JS is supported by Google, making it a hub of the topmost Angular JS developers, helping and answering the queries related to it.
- The top-notch developers are driving progress in Angular JS mobile app development due to its feature-rich capability and the benefits it provides.
Features of Angular JS for the Mobile and Web Application
Although Angular is a popular technology often opted for by developers and even businesses, people often wonder why it is so popular. Well, this section has all the reasons that can help you get a clear vision of why Angular is one of the topmost choices for businesses and developers.
Let's examine some of Angular JS's features that make it one of the best web and mobile application development platforms. But before digging in, do not forget that all you need is to hire a reliable Angular JS developer to leverage the features and benefits of Angular JS.
Basic Features of AngularJS
- Two-way Binding
The two-way data binding is one of the fascinating features of Angular JS that makes it popular among developers. The two-way data binding provides a convenient way to switch between the architecture models and views.

It endows the model projection to the application view and enables the projection process to be as seamless as possible while requiring less effort from the developers.
Since Angular JS has a two-way data binding feature, the modifications in any existing modules reflect in real-time, making the updates easy and time-saving.
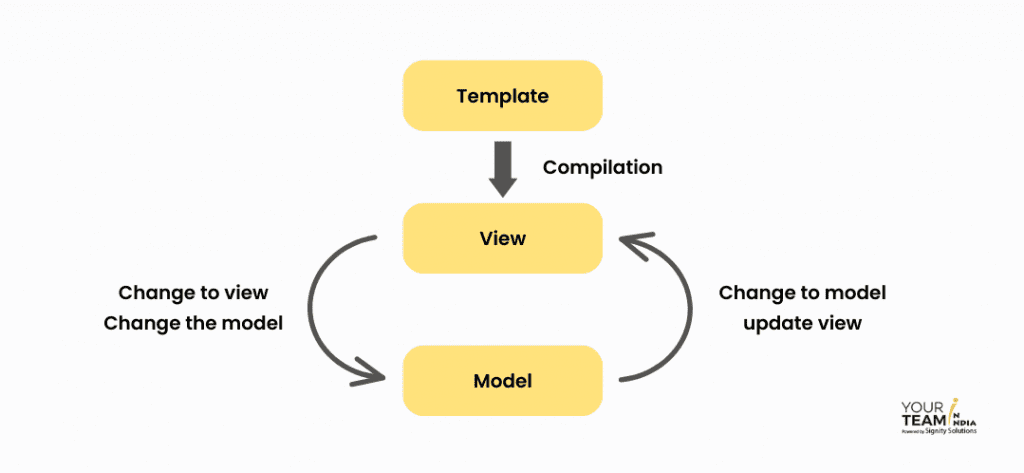
- MVC Architecture
With Angular JS, the developers must split the components, and the rest of the framework takes over. The framework actually serves as a pipeline which unites these components. The front-end developers are required to follow the MVC Methodology, where they are needed to split their application into MVC parts and work on the code to join them.
Incorporating the MVC component facilitates the applications made with Angular to have the desired look and feel of a native application.
- TypeScript
Angular JS is developed with Typescript, indicating the codes will be easy to understand and clean as bugs can be easily spotted with the Typescript.
Features associated with Performance and Speed
- Optimal Web Application Management
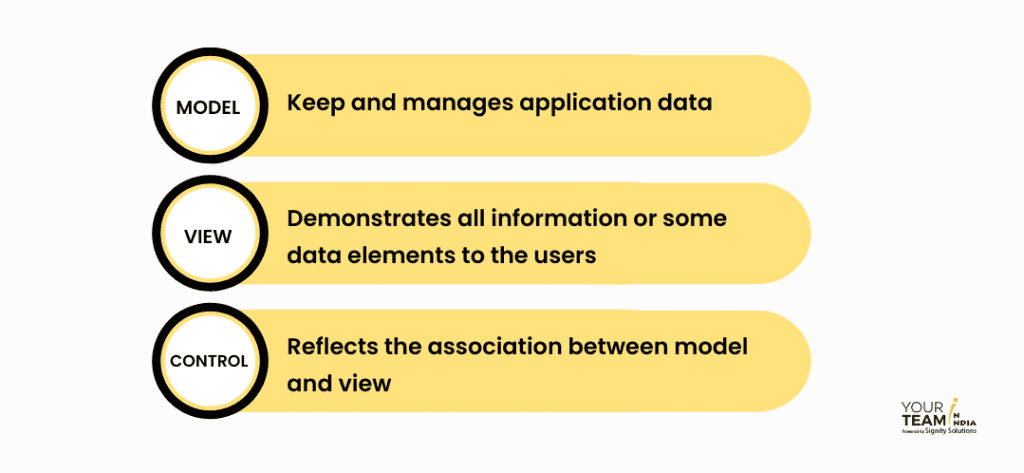
The developers usually need to break down the generated codes into three different elements, namely Model, View and Control (MVC), where

After this, they need to integrate the created code of elements manually. However, the case is different in Angular JS. Angular JS require less time due to its framework. The Angular JS framework mechanically joins the code, lessening the need to perform it manually.
- Code Splitting
Angular JS offers automatic code splitting that permits the developers to load the code required to render the requested view rather than loading the entire code. This is due to the component router used in Angular JS.
- Quick Code Generation
Angular JS lets you quickly generate codes. With Angular JS, your templates are transformed into codes optimized to be operated on JavaScript virtual machines. This offers the advantages of getting handwritten code and saving time simultaneously.
- Universal
Since Angular JS is universal, developers can instantly render their applications in CSS and HTML in .Net, Node.js, and PHP for the first view. This allows the creations made on Angular JS to be automatically optimized for Search Engine Optimization.
Cross Platform Features
- Progressive Web Application
The web platform capability of Angular JS allows developers to deliver an app-like application with zero steps and completely offline installation.
- Desktop
With Angular JS, developers can create desktop applications for OS like Linux, Windows and iOS with the ability to access native Operating System APIs.
Features associated with Productivity
- Command Line Interface
With the command line interface, develop components quickly, add them, test and when done, deploy them easily.
- Integrated Development Environment
With an integrated development environment in Angular, get instant errors, intelligent code compilation, and feedback accessible easily in IDEs to have enhanced productivity.
- Templates
The Angular JS platform has plenty of powerful and simple templates, allowing developers to create a UI quickly.
Features associated with development
- Testing
Testing is one of the most essential parameters of the entire development process. With an integrated Development and Testing environment in Angular JS, test your applications quickly and immediately for any suspected errors and bugs.
- Accessibility
To create accessible applications, Angular JS offers ARIA-enabled components, built-in a11y testing and developer guides.
- Animation
With an intuitive API, Angular JS, developers can create high-performance animations and complicated choreography with minimal codes.

Other Benefits of Using Angular JS
- Dependency Injection
The entire Angular JS has a built-in dependency injection system that quickens and eases the Unit Testing process. Simply put, whenever a user aims to access core Angular JS services, the user only needs to add the required services as a parameter.
Angular JS automatically detects the requirements and offers the services immediately.
- Less Coding
Above all the other advantages comes the lesser requirement of coding. Developers love that Angular JS requires substantially less coding for every application, and the data models are simple to write and need no getters and setters.
Therefore, developers can easily manipulate data in available filters devoid of any modification in controllers.
- Single Page Applications
Angular JS easily and quickly creates single-page applications, making it a top choice for developers. It is popular due to its excellent responsiveness.
AngularJS makes single-page application development seamless. When a programmer builds a single-page application using AngularJS, the page’s loading speed improves. It works on multiple platforms, provides a good user experience, and is easier to maintain.
- Code Reusability
Code reusability is an excellent feature of Angular JS that allows businesses to save ample resources. The Angular JS platform will enable developers to create robust and efficient codes to reuse while reusing or duplicating similar functions. This ensures a quick development process.
Developers can quickly locate the code, modify it and get their page running in no time. As quick as it sounds!
- Larger Support Network
The Angular JS platform has a vast community of developers who are experienced in the field. This community of Angular JS can be contacted anytime who are ready to resolve the issues related to the platform, thus making the platform a greater support network.
- Perfect for Enterprise scale web applications
Businesses often require applications that can match their large-scale requirements. With the Angular JS platform, the development team can achieve this quickly due to its large databases and robust coding.
- Declarative UI
With a declarative user interface, it becomes easier to make the process simple, more understandable, and easy to update. In addition, HTML allows developers and designers to work together. While developers can employ declarative binding syntax to integrate several UI components with data models, the designers can solely focus on building UI.
- Plug & Play Components
If you want to add your existing components to a new application, you can do that by just copying & paste the same into a new one. Furthermore, all assets can be available automatically. It truly plugs & plays in Angular JS development.
- Enables Parallel Development
It's a feature of AngularJS that it can handle dependencies & coupled with MVC architecture, allowing faster application development. Along with this, it enables developers to perform parallel application development as well!
The parallel application development feature of Angular JS makes it stand out from the rest of the platforms, making it a topmost choice for developers.
- Faster Application Development
The Angular JS platform's MVC architecture ensures quick and faster application development, testing, and maintenance. It also helps enhance developers' productivity.
- Improved Design Architecture
Several applications contain over 60 components and are still easy to manage despite new developers joining the project. Angular JS also provides an idea of the application & associated functionality, making it easy to locate the codes for developers straightforwardly. So, it has improved & enhanced the design structure in the market.
- Allows Controls to Developers
Directives allow developers to experiment freely with HTML and attributes. They also provide them with complete independence to create a responsive and dynamic web development process.
Test, construct and inject or do just anything!
- Google Support
The language has earned credibility due to Google’s support. Further, AngularJS’s benefit is the large developers’ community that enables you to ask other developers for suggestions.
Wrapping Up!
Adopting Angular JS for web development in 2024 certainly brings a myriad of benefits. Cross-platform compatibility, robust testing and debugging, two-way binding, and seamless integrations are just a few!
If you also need to develop a scalable, high-quality web application to deliver a seamless user experience, Angular JS could be the best fit for you!
But how do you find a reliable angular developer to develop an angular application for you?
Well, worry no more!
Partner with YTII to get the required Angular JS expertise. As a reliable Angular JS development company, we provide a pre-vetted pool of Angular development experts delivering excellence in the field. Leverage their expertise to acquire a feature-rich solution for your business!